Notes are now Prompts! Now, not only can you use all of the standard Notes features, but also add images to your in-app Prompts.
Alchemer Prompts are built to assist you in notifying your customers about new features, providing updates regarding your app and physical store locations, prompting customers to participate in surveys, promoting both in-person and virtual events, and much more.
These Prompts can be easily set up within your current Alchemer Digital dashboard and activated within minutes. They enable you to actively engage with your customers, delivering updates and leveraging Alchemer's advanced targeting features.
Creating Prompts
To create or edit Prompts, navigate to the Integrations tab in the Alchemer Digital dashboard.

Scroll down and select "Prompts" under the Driving Actions section.
The Prompt
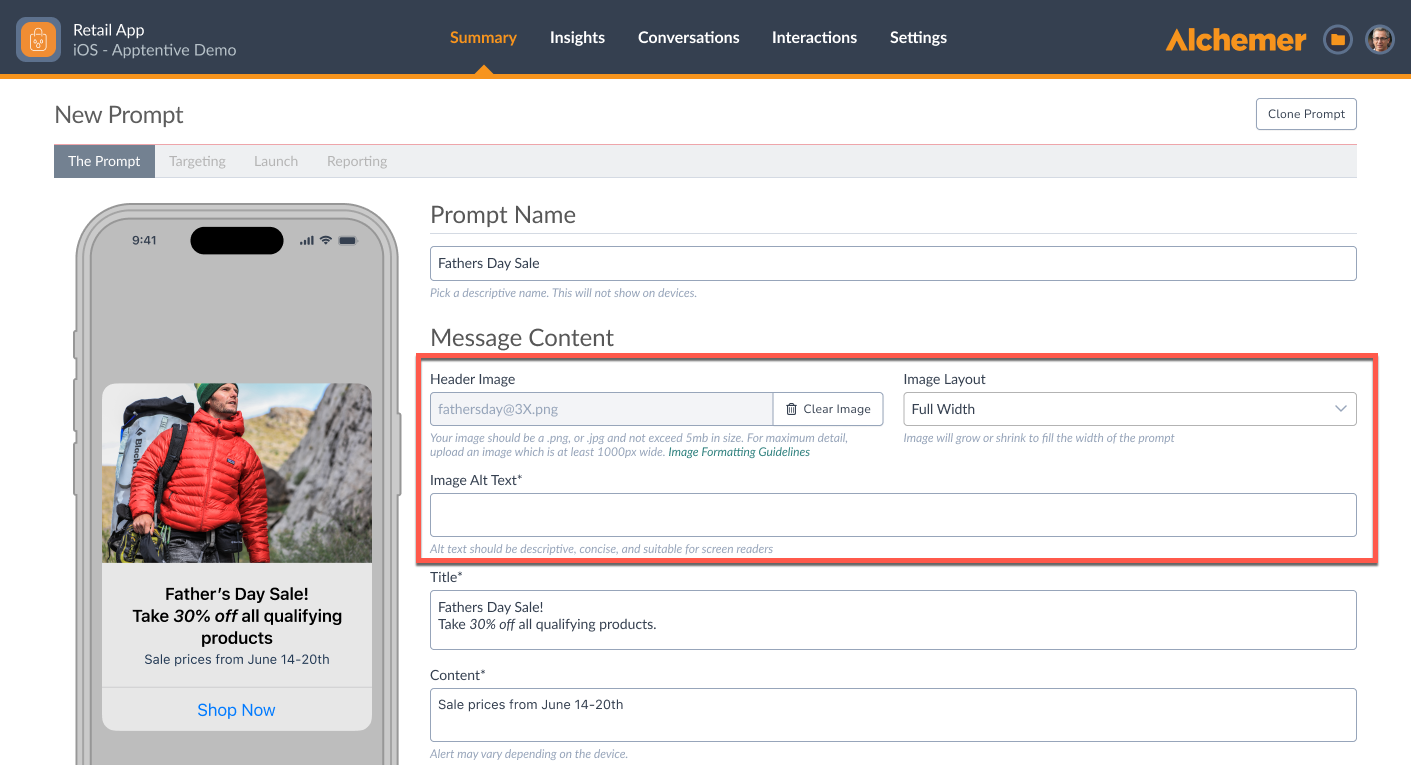
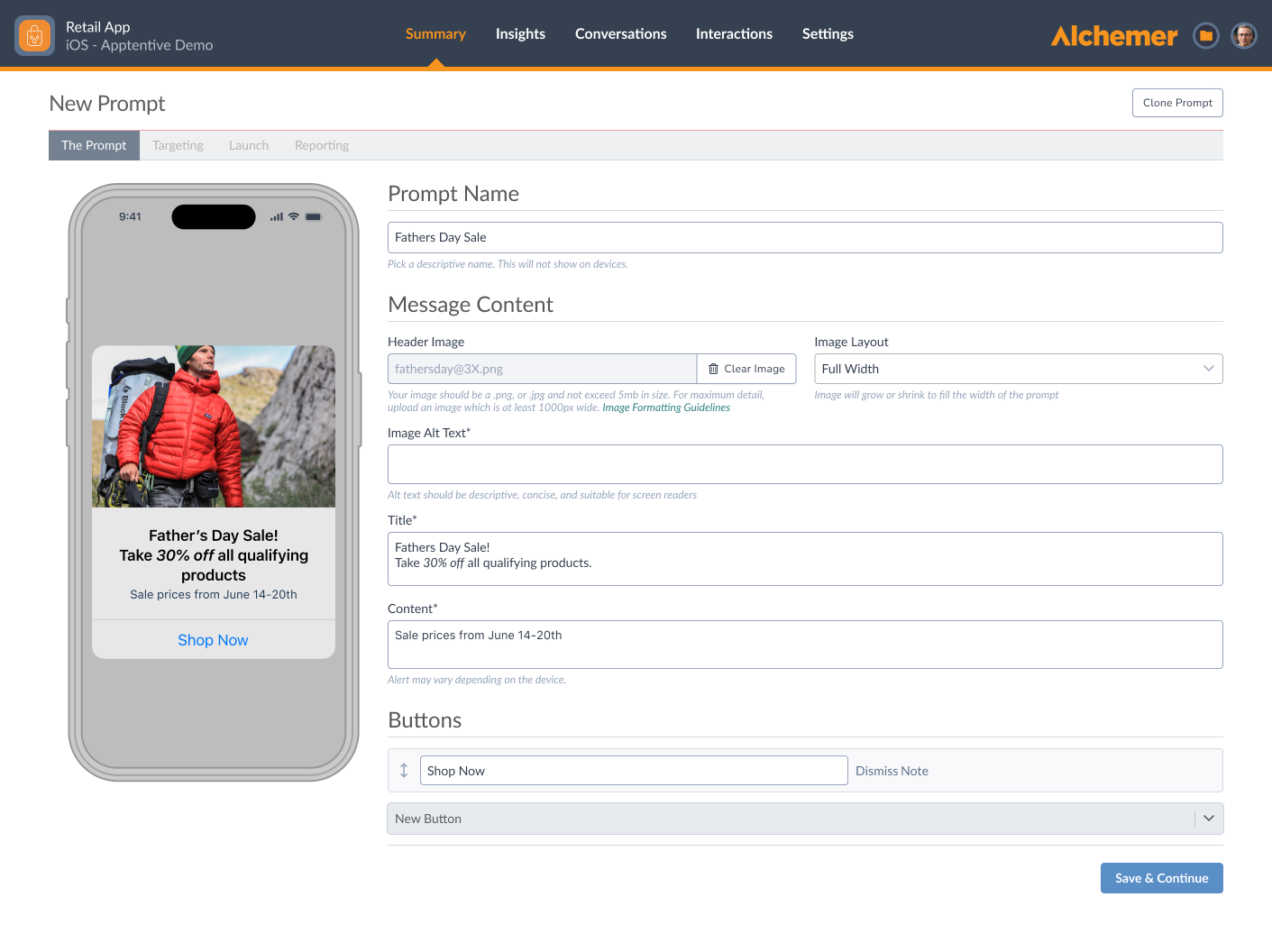
After clicking into a new or existing Prompt, you can edit the Prompt Name, Message Content, and Buttons.

[NEW!] Adding Images and Rich Text to Prompts
Rich Text
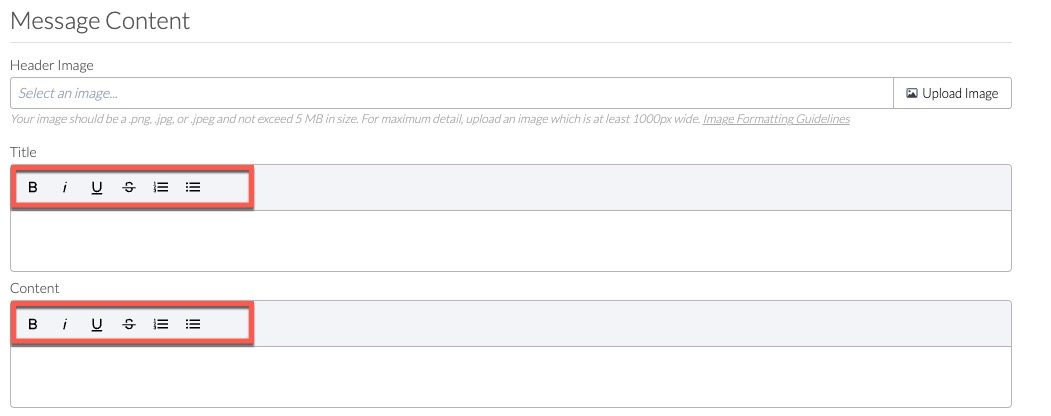
You can now customize your prompt title and content with rich text — like bold and italic typefaces, lists, and in-line hyperlinks.
To add rich text to your prompt title or content, simply use the rich text editor above the text boxes.

Images
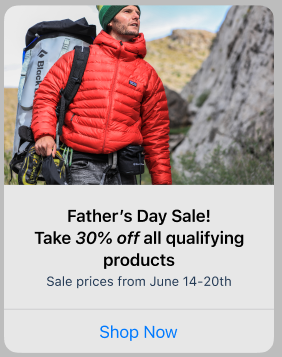
Alchemer Digital customers can now add header images to Prompts. The image should not exceed 5MB in size, and must include alternate text.
We will support any aspect ratio of image, but we recommend images of at least 810 pixels wide for iOS, 960 for Web, and a minimum of 1000 pixels for Android. Images larger than this will be downscaled to fit.
Image Layout
There a few image layout options to choose from:
- Full Width: The Full Width alignment makes the image fill the prompt width, from edge to edge. This alignment is meant for photos, promotions, illustrations, and most other image types.
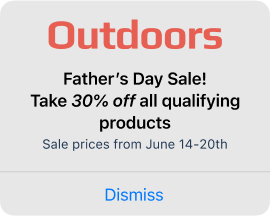
- Center: The image is aligned at the center with padding. This option is suitable for displaying small images like branding logos.
- Left: The image is left-aligned with padding. This option is suitable for displaying small images like branding logos.
- Right: The image is right-aligned with padding. This option is suitable for displaying small images like branding logos.

If your images are greater than 340px on Web or greater than 1000px on Mobile, you likely won't notice a difference between centered, left aligned, or right aligned images. This is because the image is large enough to take up the entire prompt.

Image Display and Width
The images will be downscaled by a factor of 3 to ensure crisp details on retina displays. This also happens on Alchemer Web.
Prompt Width in Pixels:
- Alchemer Web: 320px
- Alchemer Mobile - iOS: 270px
- Alchemer Mobile - Android: Variable depending on the device
When a prompt contains too much content to fit on the screen, the contents of the prompt will scroll. Both the image and the text content of a prompt combined determine whether the prompt will scroll or not.
Targeting
Check out this article, for a deep dive into targeting.
Troubleshooting
Prompts Not Shown
Prompts are subject to all the same rules that other Alchemer DigitalInteractions, like Surveys or the Love Dialog, must adhere to. Please refer to these sections of our main troubleshooting guides (iOS | Android).
Deep Link Not Working as Expected
Alchemer Prompts support traditional ‘deep links’, but not ‘universal deep links’ (iOS) or ‘app links’ (Android). Though the names are quite similar, it’s important to differentiate between these kinds of deep links.
Today, Prompts can be set up to have a traditional deep link to take customers from one page of your app to another, while the app is already open, when a customer taps on a button. Each deep link schema is different, but they will typically look something like this: myapp://path/to/content.
iOS and Android both offer variants of deep links that Alchemer Digital does not currently support. On iOS, these are called ‘universal deep links’, while on Android they are called ‘app links’. These links can take customers from outside of the app directly into a specific page of the app. These links typically look more like a traditional URL. For example, http://mydomain.com.
Use Cases
Looking for Use Cases? Check out this article with examples and best practices for using Prompts, based on real Alchemer customer experiences!